d3jsで一次分数変換のなんたら
www.adventar.org この記事はMathアドベントカレンダーの11日の記事です.
はじめましてmxgn25qnと申します. アドベントカレンダーをつらつらと見ていたら見つけたので参加させていただきました.
まあ御託はともかく本題ですね. とりあえず結果を貼りましょう.
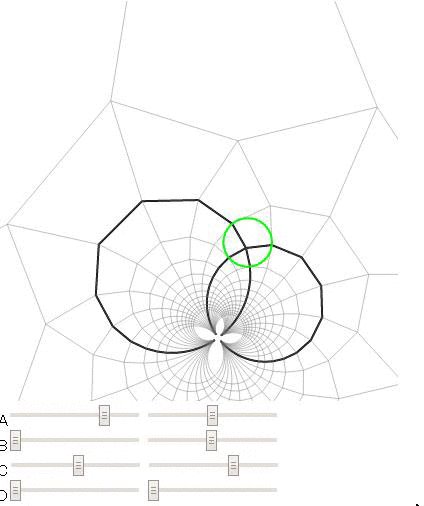
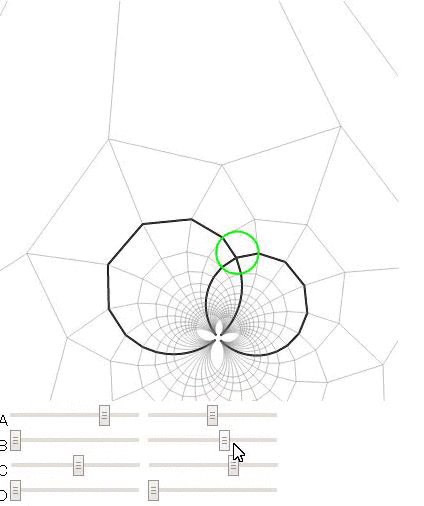
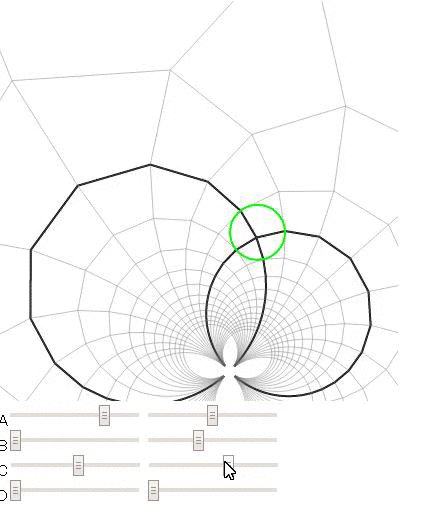
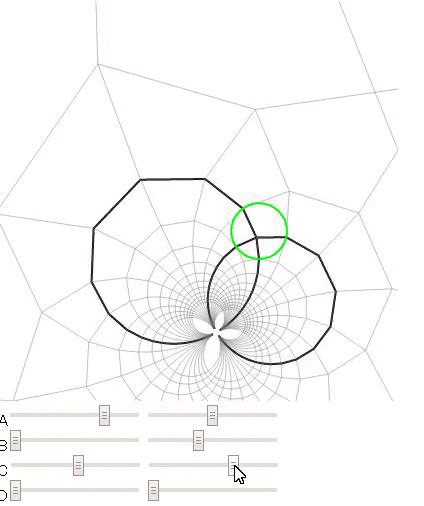
d3jsで一次分数変換 - js do it 格子が一次分数変換によってどう移されるのかというのが見られます.緑色円は単位円です.
スライダが2x4つ並んでいます. 上から順にA,B,C,Dそして左が実部,右が虚部で 一次分数変換のパラメータを指定できます. Mathjaxで一次分数変換の行列を表示しているので対応は分かるかと.
一次分数変換にまつわる云々は各自で調べていただくことにして楽しんでいただければ幸いです.(動きが重いのでつらいですが…)
感想,バグ報告,フォーク,その他歓迎してます!
次はmtino1594さんで「ポエム的な備忘録的な?」です.
以下,言いたいことというか,話など.
数学的な見どころ?
- 等角写像
- 円円対応
が見られると思います. 激しいパメータにすると解像度の関係でぶっ飛びますが.
プログラム的なところ
以前に作った1/zお絵かきはCanvas使ってましたが,今回はsvgを使ってみました. svgの操作にはd3.jsを使いました.
Canvasで書いていた頃は画面上の座標と数の座標の対応付けが面倒だったんですがd3.jsはscaleのdomainとrangeという仕組みによってこれを解決しています. とても使いやすい.
直線は対応する座標を離散的に直接計算して線で結ぶということをやっています. 本当は線は円に移るので計算してやれば解像度など関係なく綺麗に描けるのですが,数学力が低かったので導出できず… 正確に言えば直線というのをプログラム上でどうやって表すかに悩みました. あとは直線に複素数の積をした時にどこに移るのか導出できず.
単位円は一応導出して対応する円に移しましたが,円が線に移るときはちゃんと表示できません.
複素関数の可視化など
複素関数は1変数の実関数と違って全容を一度に見ることはできません.対応を見ようとすると4次元になるのでどうやっても無理です(偏角を色相に,絶対値を彩度に割り当てたりする方法もありますが…).
複素関数の面白いところの一つにこういう関数の可視化があると思っています.二乗ならz平面で原点を一周するとw平面を二周するとか.平方根なら半周だとかそういったものです. 1/zの単位円を中心とした反転なんかもありますね.
まあゴタゴタ何が言いたいかって言うと何かを勉強するときにこういった可視化する物があると楽しいんじゃないかなということです.リーマン面とかも想像しやすいんじゃないだろうか.よく知りませんが.
こうして考えると指数関数は恐ろしいですね. 2乗で2周,3乗で3周,4乗で4周,n乗でn周. ある点が無限に複素平面を回転してそれらの和になるんですから(高い次数は階乗で抑えられるとはいえ).
あとは今は一次分数変換だけしかやってませんが,関数を書き換えれば冪乗や冪根でも対応できます(多分…). それはおいおいやるかもしれない.
愚痴
登録したのが今週の月曜だったので若干辛かった. 寝る前にちまちま作って完成させたのが今日の6時でした. 7時までにはpublishしたいと思ってたので…
その他
立川のガールズアンドパンツァー劇場版見ました. 大変良かったです.